Network Rail Signalling Blockade
Network Rail is the beating heart of Britain’s railway, responsible for the upkeep of the metal arteries that snake the width and breadth of the land. One of the most complex parts of this massive responsibility comes when large sections of infrastructure needs to be upgraded, meaning that all traffic has to be stopped. The Christmas holiday has become a major time of year for these programmes, and the media scrutiny is intense.
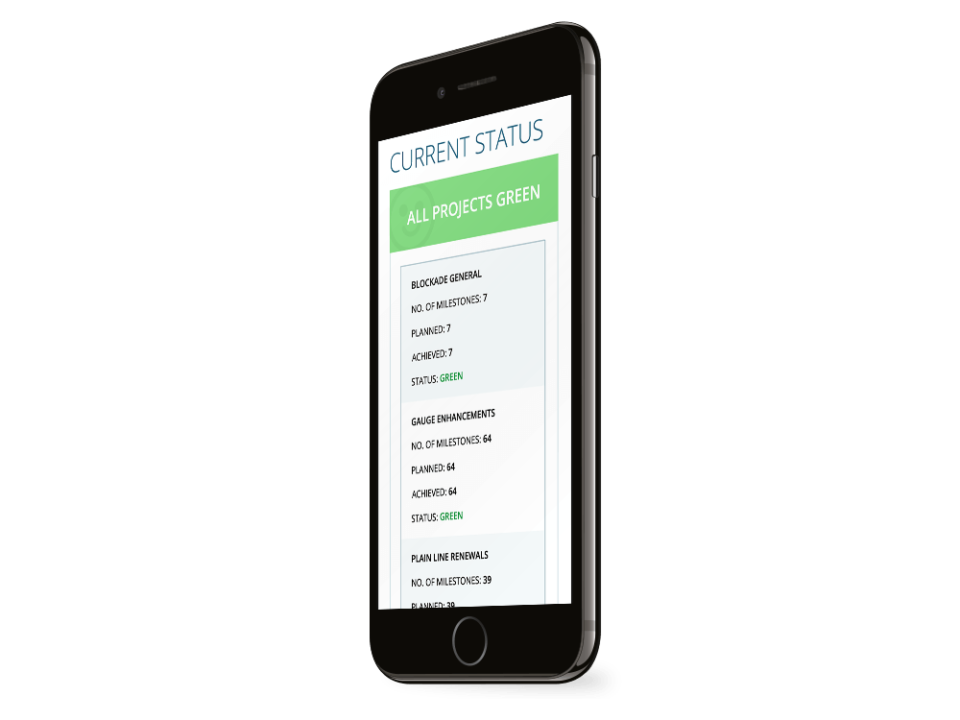
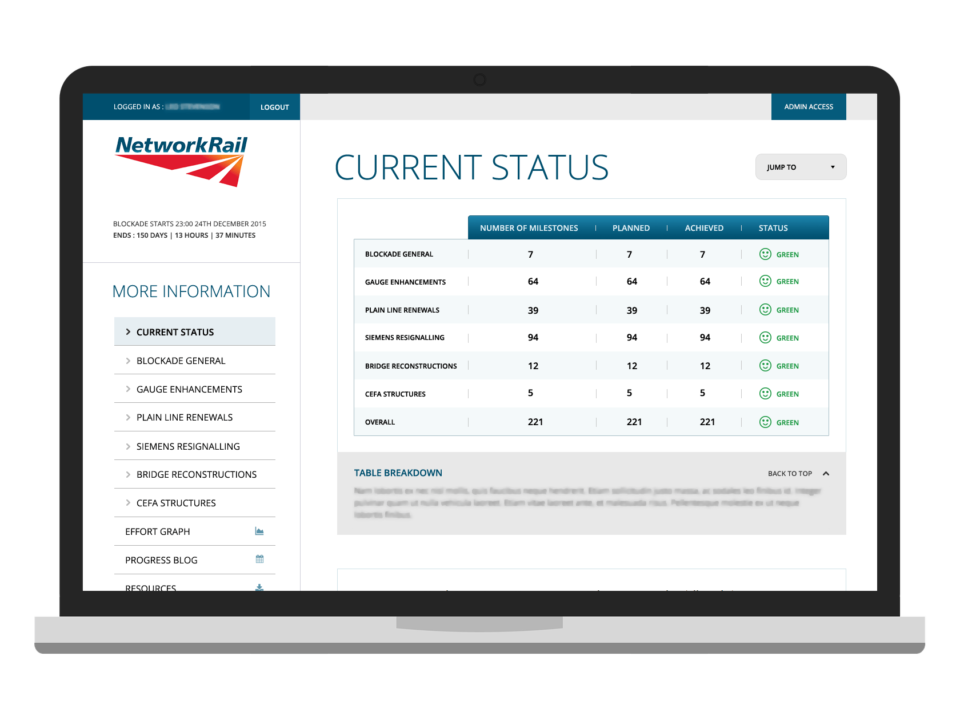
Network Rail were therefore pulling out all the stops to make 2015’s major blockades go without a hitch. We were invted to tender to produce a web application which would help co-ordinate and communicate progress on the North Lincolnshire Resignalling project.