Designing content managed websites
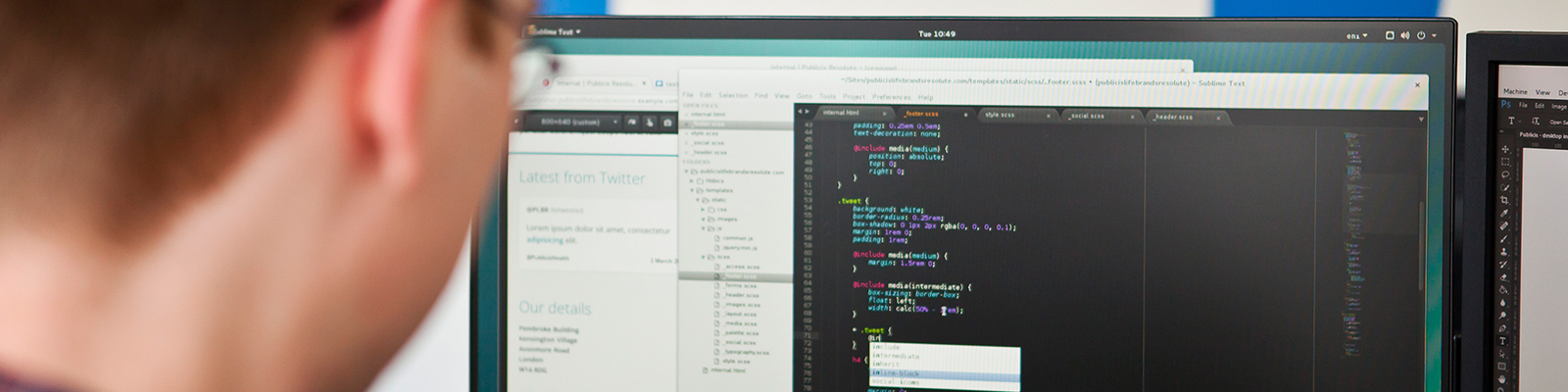
Content management systems give users control over the text, images, and other media that appear on their website. They can be powerful tools, but they vary differently from the typical programs used to edit print media. Pages and articles published on a content managed website will always follow a predefined template. This will contain some parts that are always the same on every page, some parts that are generated automatically, and sections you can edit. Remembering these different parts of a page when designing a website can make it much easier for developers to build and for users to edit and maintain.
Fixed content
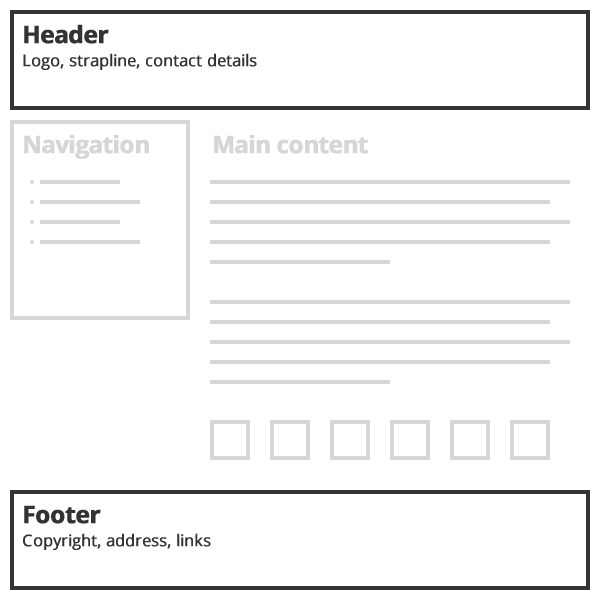
Consider a basic website, with a header and footer that are common to all pages, a navigation menu, and some simple content. Because the header and footer will always be the same, regardless of which page you are viewing, these can be considered fixed content: they will be “hard-coded” into the page template. The user will not be able to edit these sections.

Generated content
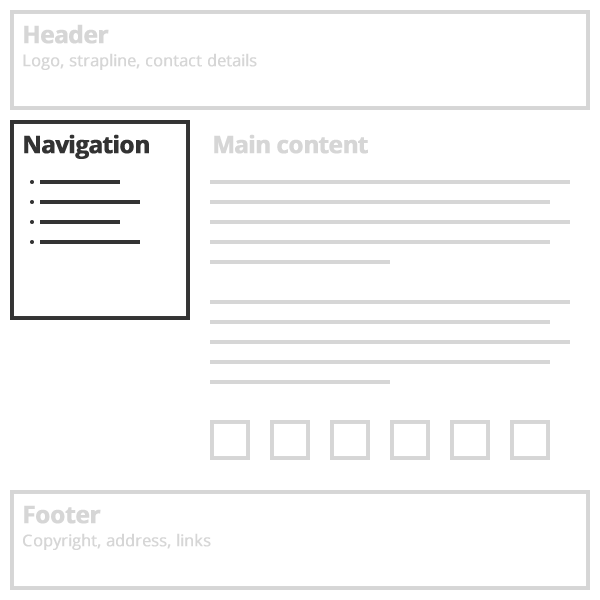
Some parts of the site will not be the same on every page, but are a part of the interface and can be generated automatically. An example might be a navigation menu, which will show different internal pages when you are viewing different parts of the site. As this will be generated by the CMS itself, users will not be able to edit it. However, the design needs a bit of flexibility in how it is displayed. Will it look good with just a couple of pages as well as with many pages in multiple levels? Knowing a bit about the content and structure of the site will help a designer to accommodate the various ways these items will appear on the site.

User content
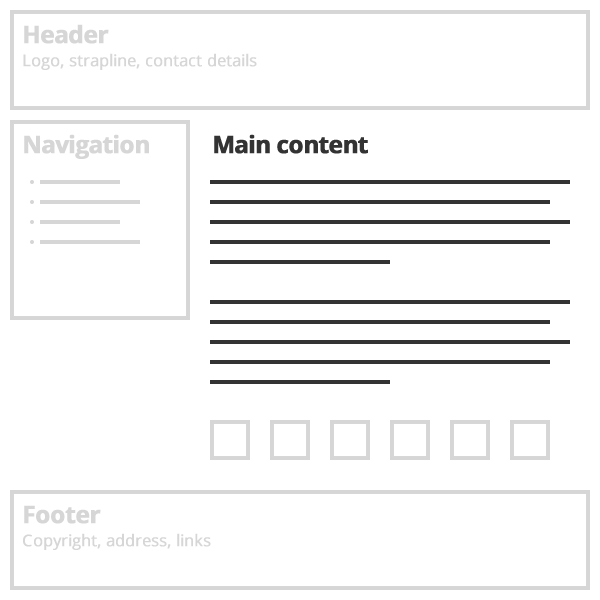
The final type of content is the most important: the text and images entered by the user. All content management systems will include fields for a title and for the main content, including a few basic formatting options. Therefore, it is safe to assume that all pages will have at least these two fields.

The way the content is displayed in the CMS editor can never be a guaranteed exact representation of how it will display on the site—the site will format the text to match the website’s overall template and stylesheet and browsers will differ slightly in exactly how they render fonts and other features.
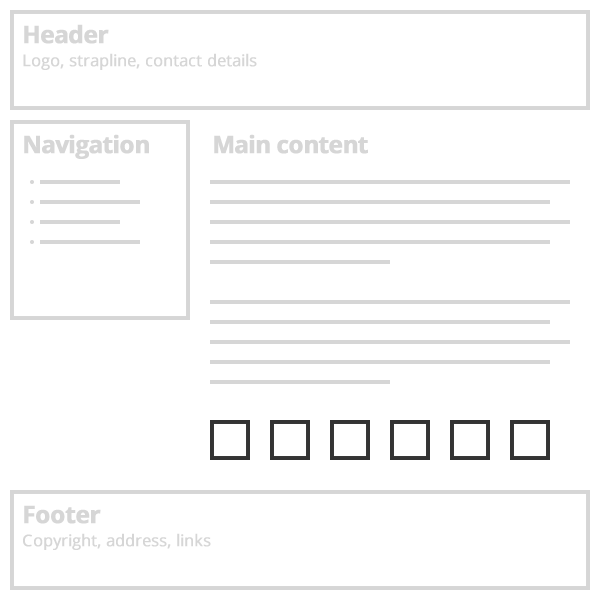
The CMS might also allow other types of content entry, such as an image gallery, a banner image, or an additional text box in a sidebar. In our simple website example, there is a row of gallery images along the bottom of the page. We can be quite precise about how these will appear on the site: the user will simply upload one or more images; the site’s template will determine how they are displayed.

Another option is a “yes” or “no” field that toggles the display of a more complex part of the layout. For example, each page may include a checkbox in the CMS that shows or hides a contact form in the sidebar. The user doesn’t have to worry about the content or layout of the form, but they do have a basic level of control over whether that item appears on any particular page.
Taking into account the different types of content that make up a working, content-managed website at the design stage makes it easy to build reliable and robust page templates. And this makes it a lot easier for users to edit their sites.